I. SignalR : qu'est ce que c'est ?▲
Reprenons la définition officielle de Microsoft sur ce qu'est SignalR :
ASP.NET SignalR is a new library for ASP.NET developers that makes developing real-time web functionality easy. SignalR allows bidirectional communication between server and client. Servers can now push content to connected clients instantly as it becomes available. SignalR supports Web Sockets, and falls back to other compatible techniques for older browsers. SignalR includes APIs for connection management (for instance, connect and disconnect events), grouping connections, and authorization.
SignalR nous permet donc de faire de la communication bidirectionnelle (client-serveur et serveur-client) en temps réel. IIS 8 utilise les WebSockets pour l'échange de données, cela permettra à notre serveur de notifier notre client de la disponibilité d'un message. Pour les versions inférieures à IIS 8 ou pour les navigateurs ne gérant pas les WebSockets, des fallbacks (c'est-à-dire des méthodes de substitution) en polling sont utilisés. Dans ce cas, notre client effectuera automatiquement des requêtes vers notre serveur pour récupérer les messages.
Nous allons nous intéresser uniquement à SignalR 2 dans cet article. Sa mise en place se faisant exclusivement avec Owin, je vous conseille de vous renseigner sur cette technologie avant d'aller plus loin dans cet article.
II. SignalR 2 VS SignalR 1▲
Les principales nouveautés de SignalR 2 sont :
- l'intégration obligatoire avec Owin. De fait, la V2 ne fonctionne qu'avec le framework .Net 4.5. SignalR 1 doit par contre se contenter du framework .Net 4.0 ;
- la possibilité de gérer des versions serveur plus récentes que la version présente sur le client. Dans la V1, les versions clients et serveurs devaient être les mêmes pour assurer le bon fonctionnement de SignalR, ce qui pouvait rendre la maintenance difficile. À noter que la réciproque n'est pas vraie, SignalR ne supporte pas les serveurs avec une version plus ancienne que les clients ;
- le support des plateformes Silverlight 5, Win RT et Windows Phone 8 ;
- le support d'Android et IOS via MonoTouch et MonoDroid de Xamarin.
Vous pourrez trouver ici la liste complète des évolutions et corrections de bugs sur chaque version de SignalR, ainsi que des exemples pour effectuer une migration de SignalR 1 vers SignalR 2.
III. Mettre en place SignalR 2 sur son site▲
Commençons par installer le package Nuget Microsoft.ASP.Net.SignalR. Celui-ci va installer automatiquement les dépendances dont nous avons besoin pour Owin et SignalR.
Nous allons commencer par créer une URL SignalR sur notre site. Pour cela, on va utiliser une classe Startup d'Owin qui sera lancée au démarrage de notre site. En voici le contenu :
2.
3.
4.
5.
6.
7.
8.
9.
10.
11.
12.
13.
14.
15.
16.
17.
18.
19.
20.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Microsoft.AspNet.SignalR.Owin;
using Microsoft.Owin.Extensions;
using Owin;
[assembly: Microsoft.Owin.OwinStartup(typeof(SignalRSample.Business.Startup))]
namespace SignalRSample.Business
{
public class Startup
{
public void Configuration(Owin.IAppBuilder app)
{
app.MapSignalR();
}
}
}
Cette classe est détectée automatiquement au démarrage de notre site web et la fonction Configuration est appelée à ce moment-là. L'appel à la méthode MapSignalR va permettre de générer le JavaScript nécessaire au client pour le fonctionnement de SignalR (http://monsiteweb/signalr), et une première URL pour la communication client / serveur (http://monsiteweb/signalr/hubs).
IV. Côté serveur : le Hub▲
Un hub est une classe dans laquelle nous allons mettre en place différentes fonctions qui seront appelées soit directement par notre client JavaScript pour effectuer une action côté serveur, soit par notre code serveur afin d'effectuer une action sur le navigateur client. Une classe hub doit hériter de la classe Microsoft.AspNet.SignalR.Hub.
Pour commencer simple, nous allons créer un hub qui nous permettra de mettre en place un « système de chat ». Définissons donc notre classe ChatHub comme ceci :
2.
3.
4.
5.
6.
7.
8.
9.
10.
11.
12.
13.
14.
15.
16.
17.
18.
19.
20.
21.
namespace SignalRSample.Business.Hubs
{
[HubName("chatHub")]
public class ChatHub : Hub
{
public ChatHub()
{
}
[HubMethodName("sendMessage")]
public void SendMessage(string username, string message)
{
Clients.All.displayMessage(string.Format("{0} dit : {1}", username, message));
}
public override Task OnConnected()
{
Clients.Client(Context.ConnectionId).promptForLogin();
return base.OnConnected();
}
}
Nous avons ici défini une méthode SendMessage qui prend une chaîne de caractères en paramètre. Cette méthode diffusera le message envoyé à tous les clients connectés sur ce hub. L'appel à Clients.All.displayMessage effectuera un appel à la méthode displayMessage sur les navigateurs clients concernés. Nous verrons plus loin comment mettre en place la partie JavaScript.
Plusieurs choses sont à noter dans cette classe :
- les méthodes appelées par *Clients.All.** sont de type dynamique. Il faut donc être rigoureux sur le nommage des méthodes côté JavaScript, car vous n'aurez ni erreur de compilation, ni erreur d'exécution lors de cet appel ;
- les attributs HubName et HubMethodName permettent de familiariser les noms des hubs et méthodes à utiliser côté JavaScript. Vous pouvez donc créer des hubs / méthodes aux noms complexes et simplifier leur utilisation côté client en leur donnant des noms plus familiers via ces attributs ;
- hériter de la classe Hub (et par cette dernière, de la classe abstraite HubBase) nous permet de pouvoir gérer certains événements sur le hub : connexion, déconnexion, reconnexion. Dans notre classe ChatHub, nous demanderons la saisie d'un login au client qui a appelé le hub sur le déclenchement de l'événement OnConnected.
V. Côté client : JavaScript▲
Maintenant que notre serveur est prêt à gérer de la communication SignalR, voyons comment l'utiliser depuis notre client.
Commençons par référencer les scripts dont nous avons besoin. L'ajout du package Nuget SignalR a dû créer un script jquery.signalR-{numversion}.js et sa version minifiée. Il nous faut aussi référencer le script généré via la méthode MapSignalR dans notre classe Startup. Voici le code de ma page de chat :
2.
3.
4.
5.
6.
7.
8.
9.
10.
11.
12.
13.
14.
15.
16.
17.
18.
19.
20.
21.
22.
23.
24.
25.
26.
27.
28.
29.
30.
31.
32.
33.
34.
35.
36.
37.
38.
39.
40.
41.
@{
Layout = "~/_SiteLayout.cshtml";
Page.Title = "Chat";
}
<div class="chat_block">
<input type="text" id="txtMessage" />
<input type="button" id="btnSend" value="Envoyer" />
<input type="hidden" id="username" />
<ul id="messages">
</ul>
</div>
<script src="Scripts/jquery-2.1.1.min.js"></script>
<script src="Scripts/jquery.signalR-2.1.2.min.js"></script>
<script src="signalr/hubs"></script>
<script type="text/javascript">
$(function () {
//Déclaration de notre proxy ChatHub
var chathub = $.connection.chatHub;
//La méthode displayMessage est appelée depuis le serveur lorsqu'un utilisateur a cliqué sur "Envoyer"
chathub.client.displayMessage = function (message) {
$("#messages").append("<li>" + message + "</li>");
}
chathub.client.promptForLogin = function () {
$("#username").val(prompt('Quel est votre nom?'));
chathub.server.sendMessage($("#username").val(), "s'est connecté");
}
//Démarrage de la connexion au hub
$.connection.hub.start().done(function () {
$("#btnSend").on("click", function () {
chathub.server.sendMessage($("#username").val(), $("#txtMessage").val());
$(this).empty();
})
});
});
</script>
C'est ici qu'interviennent les noms que nous avons donnés à notre hub et nos méthodes via les attributs. Pour récupérer le hub que nous voulons appeler, ici ChatHub, on va donc utiliser la variable JavaScript $.connection.chatHub.
Nous allons définir à partir de la variable chatHub.client toutes les méthodes qui seront appelées depuis le serveur. Il faut donc dans notre cas créer les fonctions promptForLogin (appelée lors de l'événement de connexion) et displayMessage qui affichera le message reçu sur notre interface. Les appels à notre hub se feront via la variable chatHub.server. Pour appeler notre méthode SendMessage, nous allons donc utiliser chathub.server.sendMessage. À noter que par défaut, si l'attribut HubMethodName n'est pas utilisé, le nom de la méthode à utiliser côté JavaScript est le même que celui côté serveur. À noter que les noms de méthodes sont sensibles à la casse.
Enfin, il nous suffit d'utiliser l'appel à $.connection.hub.start() pour se connecter au hub, ce qui va avoir pour effet de déclencher l'événement OnConnected côté serveur.
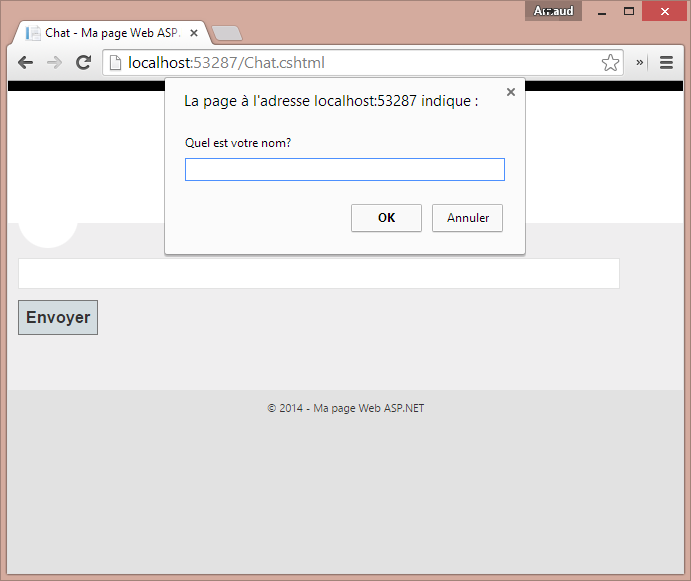
Comme on peut le voir sur la capture d'écran ci-dessous, notre événement OnConnected est bien déclenché une fois notre page chargée, et la méthode promptForLogin est appelée dans le code JavaScript.
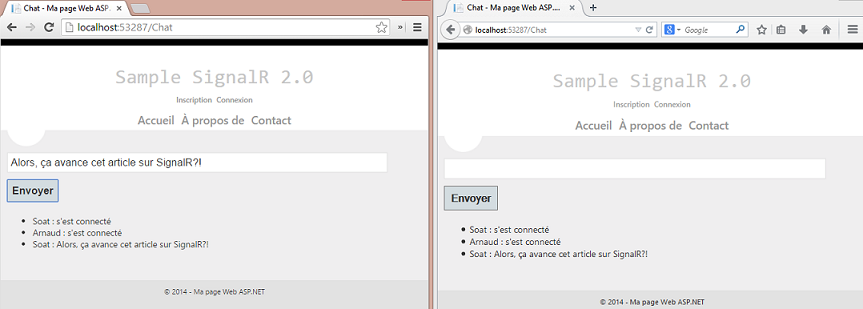
Comme nous utilisons Clients.All lors de l'appel à displayMessage, tous les clients connectés au hub recevront les messages postés lors de l'appel à sendMessage. Si l'on veut déclencher l'appel aux méthodes JavaScript uniquement sur le client qui a appelé le Hub, il faut utiliser Clients.Client(Context.ConnectionId) comme lors de l'événement OnConnected dans notre exemple. Il est également possible de rattacher un utilisateur à un groupe et de ne prévenir que les clients d'un groupe spécifique via Clients.Group.
VI. Utiliser SignalR sur une ferme de serveurs▲
Notre exemple ci-dessus fonctionne très bien sur un site web hébergé sur un seul serveur. Mais que se passerait-il si l'on rajoutait plusieurs serveurs afin de pouvoir absorber la charge de notre site qui est visité par des millions de personnes ? Un client connecté sur un serveur A ne recevrait pas les messages envoyés depuis le serveur B.
Pour pallier ce problème, on peut utiliser un backplane. Il s'agit d'un composant de notre application qui nous permettra de pouvoir distribuer un message envoyé par un serveur à tous les autres serveurs de notre ferme. Lors de l'envoi du message depuis notre serveur B, le backplane va envoyer ce message au serveur A sur lequel le client que l'on veut prévenir est connecté. Il existe trois types de backplanes pouvant être utilisés pour SignalR :
- Windows Azure Service Bus : conseillé si votre application est hébergée sur Windows Azure ;
- Redis : système de gestion de données NoSQL. Implémente un pattern publish/subscribe pour l'envoi de message. Plus d'informations ici ;
- SQL Server Service Broker : nous allons nous intéresser ici uniquement à ce dernier. Après avoir créé notre base de données, il faut activer SQL Service Broker :
ALTER DATABASE SIGNALR SET ENABLE_BROKER
Il nous suffit maintenant de dire à notre application que nous voulons utiliser un backplane SQL. Pour cela, ajoutons ce package Nuget à notre application : Microsoft.AspNet.SignalR.SqlServer.
Une fois le package installé, il nous suffit d'appeler la méthode UseSqlServer en lui donnant la ConnectionString de notre base de données :
2.
3.
4.
5.
6.
7.
8.
9.
10.
11.
12.
[assembly: Microsoft.Owin.OwinStartup(typeof(SignalRSample.Business.Startup))]
namespace SignalRSample.Business
{
public class Startup
{
public void Configuration(Owin.IAppBuilder app)
{
Microsoft.AspNet.SignalR.GlobalHost.DependencyResolver.UseSqlServer("Data Source=(localdb)\\v11.0;Initial Catalog=SignalR;Integrated Security=True");
app.MapSignalR();
}
}
}
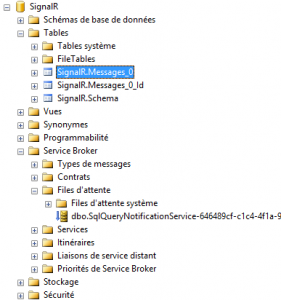
Et le tour est joué ! Le framework se chargera de créer les tables, files d'attente et autres objets SQL dont aura besoin l'application dans la base de données utilisée pour le backplane.
|
|
Pour information, voici les autorisations dont aura besoin votre user SQL pour pouvoir utiliser SQL Service Broker.
2.
3.
4.
5.
GRANT CREATE TABLE TO [USER]
GRANT ALTER ON SCHEMA :: SignalR TO [USER]
GRANT INSERT ON SCHEMA :: SignalR TO [USER]
GRANT SELECT ON SCHEMA :: SignalR TO [USER]
GRANT UPDATE ON SCHEMA :: SignalR TO [USER]
À part l'insertion en base de données, vous ne verrez pas de différences de fonctionnement sur votre site en local, mais le backplane SQL se chargera de redistribuer le message à tous les serveurs. Si vous hébergez votre site sur différentes instances de IIS, toutes les instances recevront les messages postés depuis les autres serveurs. Chaque serveur se chargera ensuite de vérifier si le message est destiné à un de ses clients connectés et effectuera l'envoi du message aux clients cibles.
VII. Conclusion▲
SignalR est un outil simple d'utilisation et d'implémentation, qui permet rapidement de dynamiser un site web qui a des besoins spécifiques. On peut par exemple utiliser SignalR lorsque le client lance une requête longue au serveur pour le tenir informé de l'évolution de sa requête, ou s'il y a une nécessité d'interaction avec le client lors d'un traitement. Avec les backplanes, cette technologie est également facilement utilisable sur des sites hébergés sur différents serveurs. Vous pouvez trouver le code de l'exemple utilisé dans cet article sur mon github.
VIII. Remerciements ▲
Ce tutoriel a été publié avec l'aimable autorisation de la société Soat.
Nous tenons à remercier Maxy35 pour la relecture orthographique, et Malick SECK pour la mise au gabarit.